< picture >picture element支援度:Can I Use)
<picture> :常被用在RWD網站
webp 或 jpeg)<picture>
<!-- One or more source elements -->
<source srcset="..." type="..." media="...">
<!-- Fallback image for browsers that do not support picture element -->
<img src="..." alt="...">
</picture>
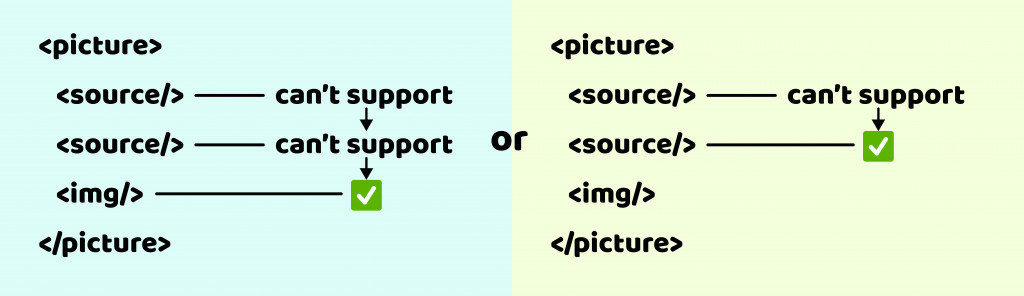
<picture> 本身是一個容器 (container),裡面會有零至多個 <source> 和一個 <img> 設定不同的圖片,瀏覽器會先從 <source> 去找有匹配條件的圖片,如果沒有的話 (或瀏覽器不支援 <picture> 標籤) 則使用 <img> 所設定的圖片。
< source >source element支援度:Can I Use)
<source>元素為<picture>、<audio>和<video>元素指定一個或多個媒體資源
<source> :主要用來設定不同條件下使用的圖片
<source> 或預設使用 <img> 所設定的圖片。<!-- Setting media in more source elements -->
<picture>
<source srcset="test-wide.png" media="(min-width: 1200px)">
<source srcset="test-mid.png" media="(min-width: 600px)">
<img src="test-narrow.png">
</picture>
<!-- Setting size in source -->
<picture>
<source srcset="test-768.png 768w, logo-768-1.5x.png 1.5x">
<source srcset="test-480.png, logo-480-2x.png 2x">
<img src="test-320.png">
</picture>
<!-- Setting type in source -->
<picture>
<source srcset="test.webp" type="image/webp">
<img src="test.png">
</picture>
